O tempo voa e as mudanças acontecem em ritmo acelerado na tecnologia e no design, por isso é importante ficar por dentro das tendências e de tudo o que está acontecendo, principalmente porque 2017 terá muito mais foco na experiência do usuário (UX – user experience).
Ultimamente temos visto muitos backgrounds em gradiente/degradê e muitos se perguntam se essa será a nova tendência no design. E uma outra questão que paira no ar é: será o fim do Flat?!
Então não fique Designimado e vem com a gente e confira o Top 5 das Tendências de Design que acreditamos ser as mais importantes para este ano, o que teremos de novidade e o que ganhará mais destaque.
01. Gradientes | Transições de Cor
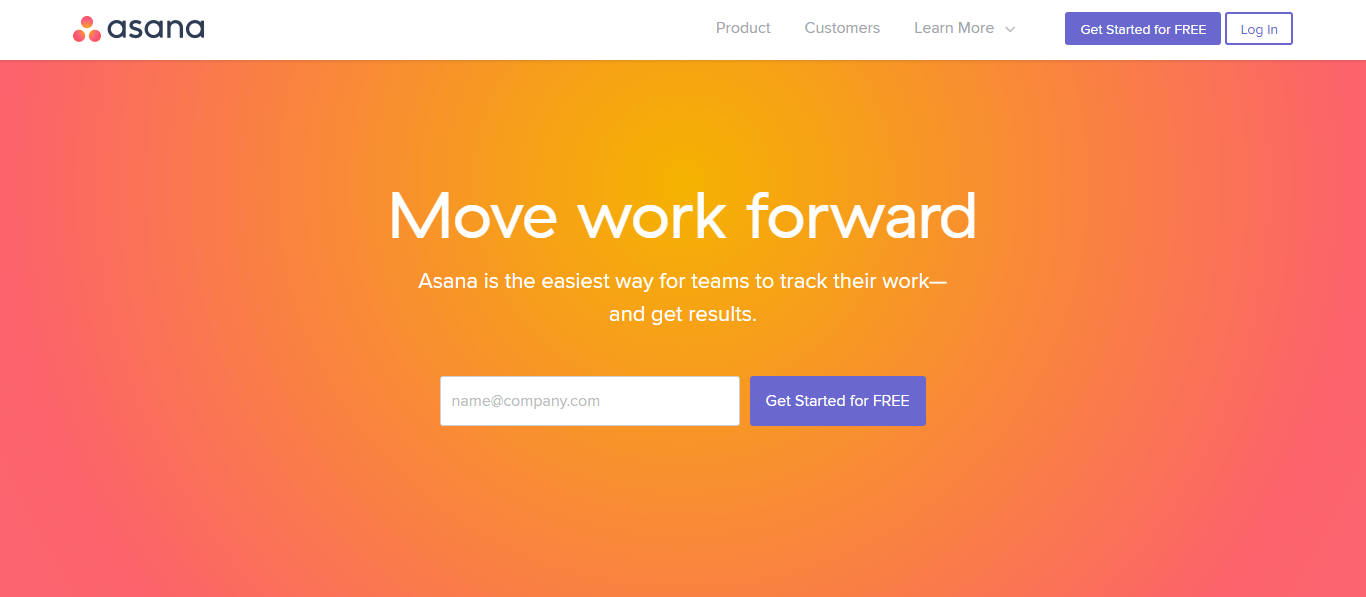
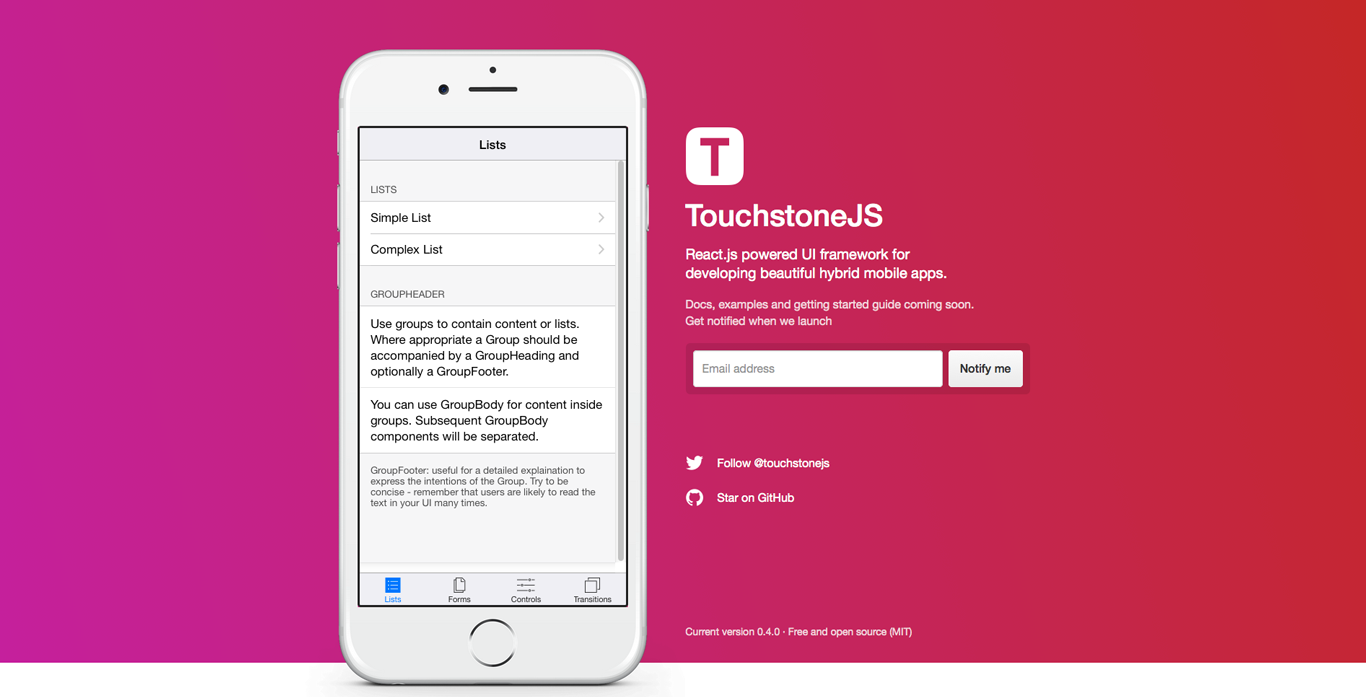
Desde maio de 2016 quando o instagram fez o redesign de sua marca com o efeito gradiente, está super técnica de combinação de cores que já vem com a gente desde os anos 90, vem ganhando cada vez mais espaço na web, principalmente no web design (UI), deixando o layout mais atraente com um toque simples e elegante. Veja alguns exemplos de interface com este efeito:

Algumas dicas de sites bem legais com paletas incríveis para você encontrar o gradiente perfeito para seus projetos. 🙂
Site maravilhoso que te permite copiar os respectivos códigos hexadecimais das cores, além de fornecer o código css3 pronto para copiar e colar em seu website, sem contar as lindas combinações de cores que ele possui. Seu diferencial é que qualquer pessoa poder criar seu próprio gradiente, assim outras pessoas podem se beneficiar também.
Site free que possui mais de 180 paletas de gradientes lineares (apaixonantes), e que você pode usar sem medo de ser feliz.
02. Flat Design | O Design Plano
O design considerado simplista e minimalista, sem efeitos de sombra, trabalhando com formas geométricas, cores sólidas e textos simples, se distingue por suas formas cleans e planas e pelo carregamento rápido em dispositivos mobile. Ganha mais destaque em 2017 sendo utilizado com efeitos de gradiente, o Flat Gradient, que surgiu para agregar mais valor ao seu layout. Mas aí você pensa: Se é flat, não deveria ser gradiente. Sim, porém são aplicações de forma discreta, sutil e elegante, sendo utilizada em poucas partes do layout, em títulos ou elementos gráficos.
Sem dúvida, os chamados gradientes do flat design são uma tendência que se confirma todos os dias, já que se tornaram uma solução criativa para grandes marcas e agências no mundo todo.
Veja alguns exemplos:
03. Microinterações
São pequenas interações com a interface e sutis animações que impulsionam o crescimento e o envolvimento emocional do usuário, deixando as interfaces mais humanizadas e mais atrativas. Produtos com microinterações bem planejadas se destacam facilmente da concorrência.



04. Design em Movimento | Cinemagraphs & Vídeos
Cinemagraph é uma técnica que mistura vídeo e fotografia, criada por Jamie Beck e Kevin Burg, basicamente, consiste em adicionar um efeito em uma fotografia que passe ao espectador a ideia de movimento, profundidade e realismo na foto. Eles invadiram as redes sociais e serão uma tendência do design e dos projetos de web deste ano.
O resultado é uma série de imagens emocionantes que nos fazem sentir como se estivéssemos ali, observando (não me canso de admirar essas lindas imagens de New York).



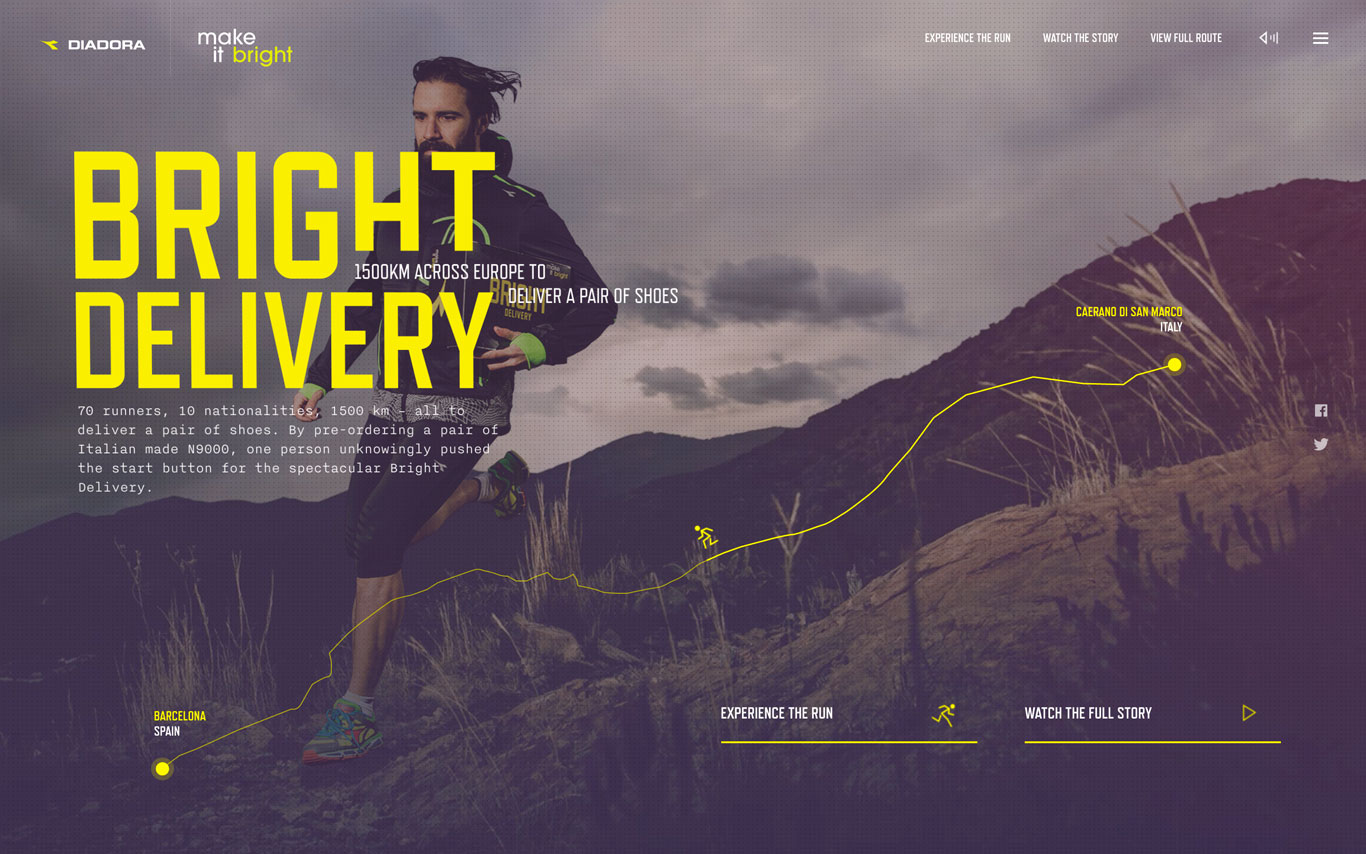
Conteúdos em vídeo comprovadamente estão ganhando uma relevância cada vez maior na internet e a tendência é que, daqui a pouco tempo, eles dominem esse cenário. Por isso as marcas estão apostando cada vez mais em vídeos, por ser um conteúdo dinâmico que prende a atenção do usuário criando engajamento, especialmente quando ele é usado em sites como fullscreen no background criando uma experiência incrível. Mesmo que o ditado diga “Uma imagem vale mais que mil palavras”, elas são estáticas e não causam mais tanto impacto. Não é mais apenas o conteúdo pelo conteúdo, é sobre histórias que fazem a diferença.
05. Tipografia Ousada e Cores Vibrantes
A tipografia em 2017 aparece com intuito de usar combinação de fontes para enfatizar títulos e estabelecer uma hierarquia de informações, evocando emoções com tons e estilos mais envolventes e atraentes, que irão construir uma personalidade para as interfaces visuais. Tendo uma presença mais dinâmica e ousada, com maior protagonismo, transformando-se em um elemento gráfico destacado. As fontes serão ainda maiores e em negrito (Bold) para criar um contraste.
A tendência de empregar tipos feitos à mão de forma totalmente artesanal (hand lettering) também virá com tudo em 2017.
Com o pensamento focado para o ambiente digital, a marca e suas cores estão tentando se destacar de milhares de outras que existem. Por isso, a gama de cores está muito maior e o uso de cores fortes e tons vibrantes farão as interfaces mais ousadas neste ano.
As harmonias se constroem quando você utiliza uma paleta com cores que são vizinhas no círculo cromático. Esse tipo de harmonia tende a tornar o projeto mais consistente se adequando a diversos projetos web. Portanto, veremos paletas de cores muito mais vivas, duotones, gradientes e uma interface mais ousada e vibrante.




06. Interface: Cards, Scrolling e Parallax
A técnica de Cards utiliza o mesmo princípio dos cartões de memorização: você anota os dados mais importantes e depois coloca os cartões lado a lado, para comparar e entender o que está sendo apresentado. Podemos observar esse item em vários sites, inclusive o próprio Google destacou essa tendência.
Criar cards ajuda a organizar as informações mais relevantes e separar blocos de conteúdo diferentes em um único contêiner. Ao organizar as informações em cards você atrai a atenção do usuário apenas para o que importa, criando uma UI versátil que pode ser usada em telas pequenas a grandes.


Já o Scroll Infinito (Scrolling) é uma técnica que proporciona uma rolagem infinita das páginas sem que o usuário precise apertar um botão para continuar visualizando o conteúdo, como por exemplo o feed de notícias do Facebook. Procedimento bastante útil quando a estratégia do site ou aplicativo é fazer com que o usuário fique bastante tempo engajado nos conteúdos da página. Sites de rolagem longa, como o Pinterest, permitem que os usuários sejam levados a uma viagem onde usuário controla o ritmo e a direção da história.
O conceito do Parallax é que alguns elementos do site se movimentam de maneira independente do restante da página. O Parallax ajuda a deixar seu site atraente e dinâmico, aumentando o tempo de navegação do usuário em cada página facilitando o entendimento, deixando a leitura agradável e, em alguns casos, até mesmo didática.
Conclusão
As tendências vêm e vão, por isso não há necessidade de segui-las só porque elas são a sensação do momento. O importante é pensar na necessidade do seu projeto e o que pode ser aplicado nele e principalmente pensando em usabilidade e na experiência do usuário (User Experience – UX) em primeiro lugar. Entender como o usuário irá se comportar no seu sistema é de extremo valor para desenvolver um projeto de qualidade.









